나는 UX 라이팅을 매우 중요하게 생각하고, 이를 매우 철저하게 지키려고 한다.
그래서 내가 가지고 있는 UX 라이팅 철학을 말해보고자 한다.
철학1. 무조건 “~요”체로 작성하기
내가 운영하는 서비스는 거의 대부분 “~요”체로 문장이 구성되어 있다.
가끔 유저에게 친근하지 않아도 되는 서비스는 “~다”체를 사용하기도 하는데, 그래도 내가 운영하는 대부분의 서비스는 “~요”체를 사용하도록 노력하고 있다.
왜 “~요”체를 사용해야 하며, 나는 “~요”체를 왜 쓰고 있을까?
바로 유저에게 더 친근하게 다가가기 위해서다.
앱과 유저 사이의 관계는 매우 중요하다.
필수적인 앱이 아니라면 앱과 유저 간의 관계가 좋아야 앱의 실행 횟수가 자연스럽게 늘어나고, 반대로 앱과 유저 간의 관계가 나쁘면 앱의 실행 횟수가 자연스럽게 줄어들기 때문이다.
그래서 나는 앱과 유저 간의 관계가 좋아야 하며, 이를 위해선 유저에게 앱이 먼저 친근하게 다가가야 한다고 생각한다.
앱이 유저에게 친근하게 다가가는 것은 여러 방법들이 있겠지만, 앱의 구성 요소 중 무조건적으로 사용되는 ‘글’부터 친근하게 다가가야 한다.
그럼, “~다”체와 “~요”체는 어떤 점이 다를까?

“~다”체는 격식체 중 아주높임에 해당하고, “~요”체는 비격식체 중 높임에 해당한다.
여기에서 벌써 판가름이 나게 된다.
격식체는 ‘의례적으로 쓰며 표현은 직접적, 단정적, 객관적인 느낌을 주는 것’이고, 비격식체는 ‘표현이 부드럽고 주관적인 느낌을 주는 것’이다.
우리는 유저에게 친근히 다가가야 하기 때문에 비격식체를 사용하여야 하고, 또한 유저를 높혀야 하기에 높임체를 사용하여야 한다.
그래서 ‘~요’체를 사용하는 것이다.
철학2. 개발자스러운 단어 사용하지 말고, 유저친화적인 단어 사용하기
몇몇 앱들을 보면 이런 라이팅을 볼 수 있다.

문제점 : “세션”이 뭔가요?! “만료”는 자주 쓰는 단어가 아니잖아요!
내 맘대로 수정 : “일정 기간이 지나 다시 로그인해야 해요.” 또는 “로그인 상태가 해제됐어요. 다시 로그인해 주세요.”

문제점 : DB가 뭔가요?! 먹는 건가요?!
내 맘대로 수정 : “정보를 불러오던 중 오류가 발생했어요.” 또는 “정보를 불러올 수 없어요.”

문제점 : 데이터 리소스가 뭔데요?! 서버는 또 뭔가요?!
내 맘대로 수정 : “정보를 다운로드 받고 있어요.” 또는 “정보를 다운로드 중이에요.”
내가 정말 싫어하는 라이팅들이고, 그것의 문제점과 함께 내 라이팅으로 고쳐보았다.
유저친화적인 라이팅, 즉 유저와 대화를 하는 듯한 라이팅을 사용해야 하는데,
개발자만 알아들을 수 있는, 또는 일상생활에서 자주 사용하지 않는 단어를 사용하는 것은 유저친화적이기 어렵다고 생각한다.
철학3. 제발 알아듣게 작성하기
이건 내 철학일 뿐더러, 꼭 지켜져야 하는 것이다.
더군다나 안지켜지면 정말 최악의 상황이 생기는 문제이다.
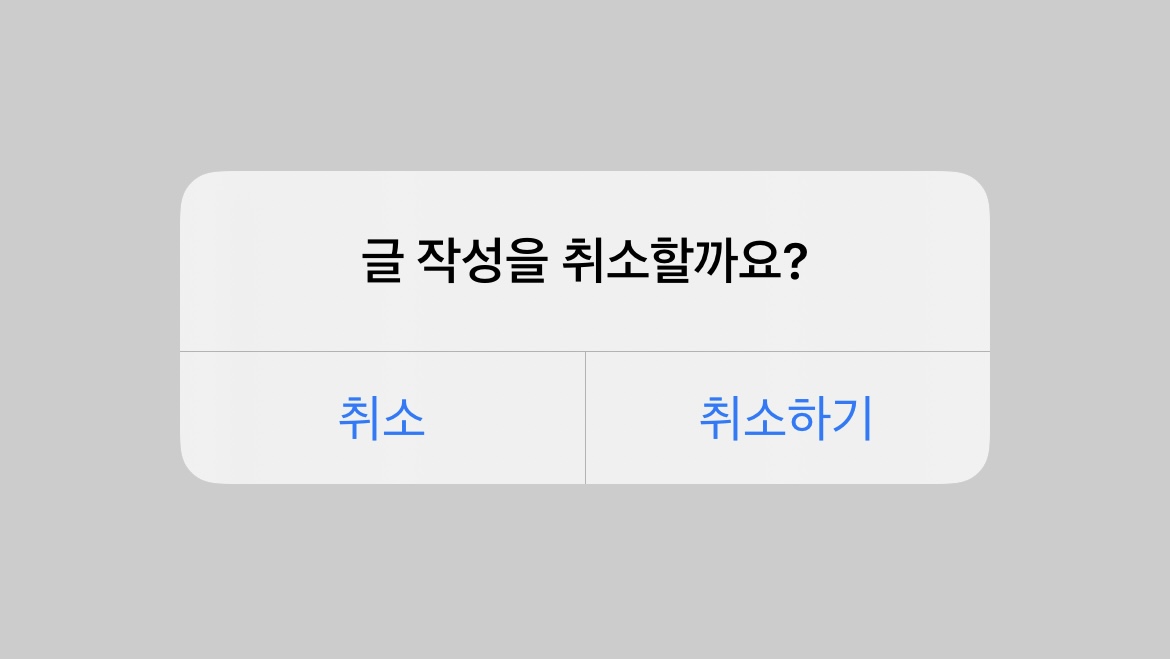
아래 사진을 보자.

정말 최악 중에 최악인 상황이다.
도대체 무엇을 골라야 글 작성이 취소되는 것인가..
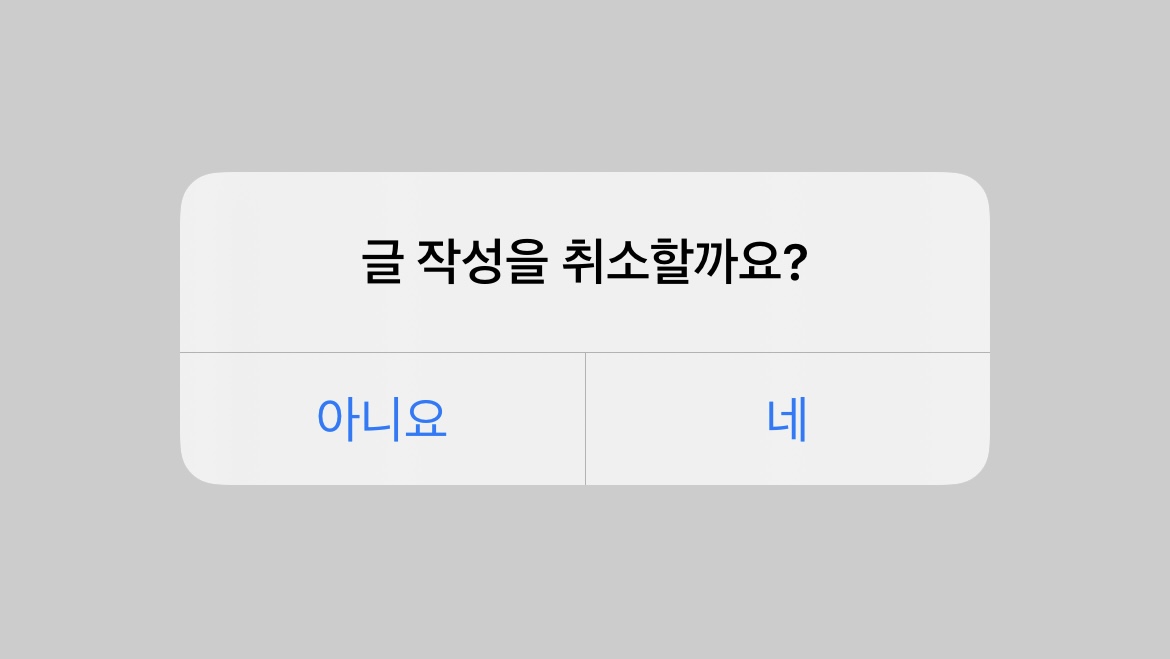
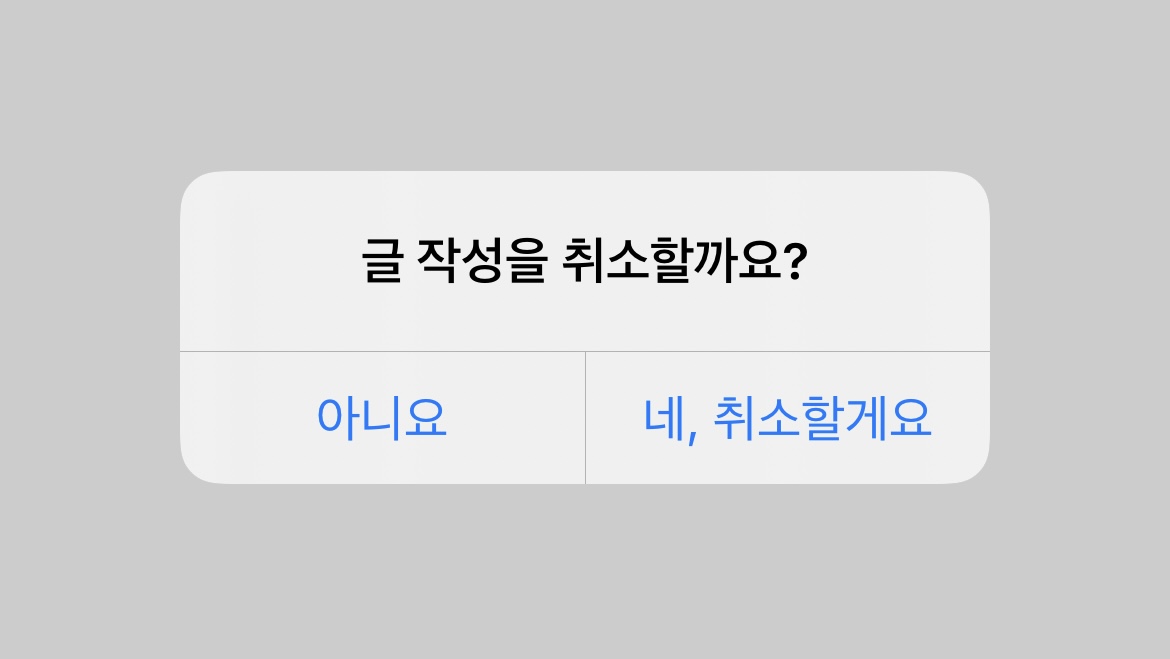
이런 문제는 아래와 같이 고칠 수 있으며, 무조건 아래처럼 고치는 것이 아니더라도 꼭 헷갈리지 않게 작성하여야 한다.


정말.. 아니 제발.. 사용자가 선택지를 헷갈리게는 하지 말자.. 제발..
결론
UX 라이팅은 예전까지만 해도 관심이 없는 분야이지만, 지금은 UX 라이터가 따로 있을 정도로 매우 중요해졌다.
이 글을 보는 사람들은 서비스를 만들어나가는 사람으로써, 자기가 작성한 UX 라이팅을 되돌아보고 자신의 철학을 세워 수정해 보면 어떨까 싶다.